R&D
개발현황
PyQt6로 구축한 생산관리 시스템 UI 개발 경험
- 관리자
- 2025.05.13
2024.04.25
크레플 신우주
고개사에 납품할 데스크톱 생산관리 시스템을 개발하면서 PyQt6 프레임워크, 특히 생산 데이터를 QTableWidget 위젯을 활용하여 UI를 구현한 경험을 공유합니다.
1. 기술 선정 이유
PyQt6는 C++ Qt6 라이브러리를 Python에서 사용할 수 있게 한 바인딩으로, 크로스 플랫폼 데스크톱 애플리케이션 개발에 적합하고 풍부한 위젯을 제공합니다. 특히 실제 배포 환경은 windows11 이였고 개발 환경은 mac 이었음에도 개발과 적용에 큰 무리가 없었습니다. 또한 활발한 커뮤니티와 문서를 갖추고 있어 학습과 문제 해결에 용이했습니다.
Tkinter나 Kivy도 고려했지만, “전통적인 데스크톱 스타일”의 UI와 표 형태 데이터 관리에는 PyQt6가 가장 적합했습니다. Tkinter에는 기본 테이블 위젯이 없어 직접 구현하거나 별도 패키지가 필요했습니다. 또한 qt designer 로 ui 생성도 쉽고 빠르게 작성할 수 있었습니다. 결과적으로 PyQt6의 Widget 세트와 이벤트 모델을 활용하여 개발 생산성을 높일 수 있었습니다.
Qt에는 표 형태 데이터를 표시하기 위해 QTableWidget과 QTableView 두 가지 방식이 있습니다. QTableWidget은 내부에 기본 모델을 포함한 아이템(item) 기반 테이블 위젯으로, 빠르게 표를 구성하고 셀 단위로 아이템을 다루기에 편리합니다. 반면 QTableView는 모델-뷰(Model/View) 구조로 보다 대량의 데이터나 복잡한 사용자 정의 모델에는 적합하지만, 초기 구성에 모델 클래스를 작성해야 하므로 복잡도가 높습니다. 이번 프로젝트에서는 데이터 양이 비교적 적당하고, 테이블 편집 기능을 빠르게 구현해야 했기에 직관적인 QTableWidget을 선택했습니다. QTableWidget은 행/열 추가, 셀 값 설정 등을 위한 메서드를 제공하고, 기본적으로 사용자가 셀 편집과 정렬 등을 쉽게 할 수 있어 생산관리 시스템의 요구 사항을 충족하는 데 충분했습니다.
2. 구현 과정
이 섹션에서는 PyQt6의 QTableWidget을 활용하여 실제 생산관리 UI를 구현한 구체적인 과정을 설명합니다. 테이블 위젯을 생성하고 데이터 행을 추가/삭제하는 방법, 셀 편집과 데이터 연동, 특정 조건에 따라 셀 스타일을 변경하는 법 등을 코드 예제와 함께 살펴보겠습니다. 개발 환경은 Python 3.13와 PyQt6 기준이며, 예제 코드는 이해를 돕기 위해 축약/단순화되어 있습니다.
2.1 QTableWidget으로 테이블 구성
우선 메인 윈도우 UI에 QTableWidget을 배치하여 기본 테이블 구조 를 만들었습니다. PyQt6에서는 QTableWidget(부모) 생성자로 위젯을 생성한 뒤, 열 개수를 설정하고 헤더 레이블을 지정할 수 있습니다. 다음은 QTableWidget을 초기화하는 간단한 코드입니다:
# init_table(self): # 1개의 사용자 위치 # wj.shin *
table_header = self.table_products.horizontalHeader()
table_header.setSectionResizeMode(QHeaderView.ResizeMode.Fixed)
table_header.setSectionsMovable(False) # 사용자가 드래그로 순서 변경 불가
table_header.setStretchLastSection(True) # 마지막 열 자동 늘어나도록
table_header.setSectionsClickable(False) # 헤더 클릭도 막음.
self.table_products.setHorizontalHeaderLabels(self.product_table_headers)
self.table_products.setColumnCount(len(self.product_table_headers))
self.table_products.setColumnWidth(0, 250)
self.table_products.setColumnHidden(2, True)
self.table_products.setColumnHidden(3, True)
self.table_products.setSelectionBehavior(QAbstractItemView.SelectionBehavior.SelectRows)
self.table_products.setSelectionMode(QAbstractItemView.SelectionMode.SingleSelection)
self.table_products.setContextMenuPolicy(Qt.ContextMenuPolicy.CustomContextMenu)
self.table_products.itemSelectionChanged.connect(self.on_selection_changed)
self.table_products.customContextMenuRequested.connect(self.show_table_context_menu)
위 코드에서는 product_table_headers 의 수만큼 컬럼을 가진 빈 테이블을 생성하고, 헤더를 "제품 이름", "제조 코드", “삭제여부”, “숨김여부”, “ID”로 설정했습니다. setSelectionBehavior를 통해 사용자가 셀 하나를 클릭해도 해당 전체 행(row)이 강조 표시되도록 지정하였습니다. 이렇게 하면 데이터 행을 레코드 단위로 직관적으로 다룰 수 있어 편리합니다. 초기화된 테이블 위젯은 아직 행 데이터가 없는 상태이며, UI에는 빈 그리드와 헤더만 표시됩니다. 이 테이블에 프로그램 실행 중 동적으로 행을 추가하면서 데이터를 채워나가게 됩니다. 초기에는 아무 행도 없지만, 다음 단계에서 사용자 입력이나 데이터 소스로부터 레코드를 불러와 표에 채우게 됩니다. 또한 필요에 따라 열 너비 조정이나 정렬 기능을 설정할 수 있습니다. 예를 들어 열 너비를 콘텐츠에 맞게 self.table.resizeColumnsToContents()로 자동 조정하거나, self.table.setColumnWidth(0, 50)처럼 수동으로 폭을 지정할 수 있습니다. 테이블 정렬을 허용하려면 self.table.setSortingEnabled(True)로 설정하여 사용자가 헤더를 클릭하면 행 정렬이 되도록 구현할 수도 있습니다.
2.2 행 추가 및 삭제 기능 구현
행 추가(Add) : 생산관리 시스템에서는 새로운 생산 항목을 추가할 수 있어야 합니다. 이를 위해 "제품등록" 버튼 클릭 시 새로운 행을 테이블에 삽입하도록 구현했습니다. QTableWidget에서는 insertRow(row_index) 메서드를 사용하여 특정 위치에 행을 추가할 수 있고, rowCount()를 이용하여 현재 행 개수를 알아냅니다. 주로 마지막에 추가하므로 insertRow(self.table.rowCount())를 사용했습니다. 새 행을 추가한 후에는 각 열에 대해 QTableWidgetItem을 생성하여 기본 값을 설정합니다.
# "제품등록" 버튼 클릭 시 실행되는 슬롯 메서드 예시
# def append_product_on_table(self, product_info: ProductInfoDTO): # wj.shin
last_row_index = self.table_products.rowCount()
self.table_products.insertRow(last_row_index)
self.table_products.setItem(last_row_index, 0, QTableWidgetItem(product_info.name))
self.table_products.setItem(last_row_index, 1, QTableWidgetItem(product_info.manufacturing_name))
self.table_products.setItem(last_row_index, 2, QTableWidgetItem(str(product_info.hide_flag)))
self.table_products.setItem(last_row_index, 3, QTableWidgetItem(str(product_info.deleted_flag)))
self.table_products.setItem(last_row_index, 4, QTableWidgetItem(str(product_info.id)))
self.table_products.setRowHeight(last_row_index, 40)
행 삭제(Delete) : 삭제 기능은 사용자가 선택한 행을 제거하는 것입니다. 우선 사용자가 어느 행을 삭제하려는지 지정해야 하므로, 현재 선택된 행 인덱스를 self.table.currentRow() 등으로 얻습니다. 이 프로젝트에서는 DB에서 deleted_flag 를 활성화 시키고 deleted_flag 가 False인 데이터를 DB에서 읽어와서 다시 제품 정보 리스트를 받아와서 테이블을 새로 업데이트 하는 방식으로 삭제를 구현했습니다.
# "삭제" 버튼 클릭 시 실행되는 슬롯 메서드 예시
# def update_product_table(self, product_infos: list): # 4개의 사용 위치 # wj.shin *
self.table_products.setRowCount(0)
sorted_products = sorted(product_infos, key=lambda p: p.hide_flag)
for row, product in enumerate(sorted_products):
self.table_products.insertRow(row)
name_item = QTableWidgetItem(product.name)
code_item = QTableWidgetItem(product.manufacturing_name)
if product.hide_flag:
for item in (name_item, code_item):
item.setBackground(QColor("#f2f2f2")) # 연한 회색
item.setForeground(QColor("#aaaaaa")) # 글자색도 흐리게
self.table_products.setItem(row, 0, name_item)
self.table_products.setItem(row, 1, code_item)
self.table_products.setItem(row, 2, QTableWidgetItem(str(product.hide_flag)))
self.table_products.setItem(row, 3, QTableWidgetItem(str(product.deleted_flag)))
self.table_products.setItem(row, 4, QTableWidgetItem(str(product.id)))
self.table_products.setRowHeight(row, 40)
2.3 셀 편집과 데이터 바인딩
셀 편집: QTableWidget은 기본적으로 셀을 더블클릭하면 편집 모드로 진입하여 사용자가 텍스트를 입력할 수 있습니다. 각 셀은 QTableWidgetItem 객체로 표현되며, item.text()를 통해 값을 얻거나 item.setText()로 설정할 수 있습니다. 사용자가 셀 값을 변경하면 itemChanged(또는 cellChanged) 시그널이 발생합니다. 이 시그널에 슬롯을 연결하여 실시간으로 데이터를 검증하거나 별도의 처리 로직을 수행할 수 있습니다. 예를 들어, 사용자가 테이블의 어떤 셀을 편집하여 값을 변경할 때 변경 내용을 콘솔에 출력하고 변경된 셀의 배경색을 노랗게 표시하는 간단한 핸들러는 다음과 같습니다:
# def on_cell_changed_daily_table(self, row_idx: int, column: int):
item = self.table_daily_target.item(row_idx, column)
if item is None:
return
text = item.text().strip()
if text == "" or not text.isdigit():
item.setText("0")
modified_row = self.get_daily_target_data(row_idx)
if self._on_modified_daily_target:
self._on_modified_daily_target(modified_row)
modified_item = self.table_daily_target.item(row_idx, column)
modified_item.setBackground(QBrush(QColor("orange")))
위 핸들러는 사용자가 셀 값을 수정하여 itemChanged 시그널이 발생할 때 호출되며, 어떤 셀이 어떤 값으로 바뀌었는지 출력한 후 해당 셀의 배경색을 노랑으로 칠합니다. 이렇게 하면 사용자가 수정한 내용이 한눈에 들어오도록 강조 표시 할 수 있습니다. 다만, 주의할 점은 프로그래밍으로 setItem을 통해 값을 넣을 때도 itemChanged 신호가 발생한다는 것입니다. 초기 데이터 로딩 등으로 프로그램이 테이블 아이템을 변경할 때는 self.table.blockSignals(True)로 시그널을 막았다가 완료 후 blockSignals(False)로 다시 허용하는 방식으로 불필요한 handle_item_changed 호출을 피했습니다.
3. 상호작용 기능
생산관리 UI에는 사용자 편의를 높이고 실수로 인한 오류를 줄이기 위해 몇가지 상호작용 기능을 넣었습니다. 이번 장에서는 구현했던 주요 사용자 상호작용 요소들을 설명합니다.
3.1 실수로 인한 삭제 방지
실수로 중요한 데이터를 삭제하는 일을 방지하기 위해, 마우스로 특정 위치를 몇 초 이상 누르는 등의 특정 행동을 하지 않으면 삭제버튼이 비활성화 되어있도록 하였습니다. 또한 대화상자(QMessageBox)를 통한 사용자 확인 절차를 넣어서 사용자가 삭제 버튼을 클릭하면 바로 삭제 하기보다는 먼전 경고를 보여줍니다. 사용자는 한 번 더 생각할 기회를 갖게 되고, 잘못 누른 경우 쉽게 취소할 수 있어 데이터 안전성이 높아졌습니다. 또한 이와 유사하게, 프로그램을 종료하거나 화면을 전환할 때 저장되지 않은 변경사항이 있을 경우 경고하는 창도 구현했습니다. 만약 앞서 데이터 변경 추적을 통해 수정된 내역이 있다면, 종료 시 "저장하지 않은 변경사항이 있습니다. 그래도 종료하시겠습니까?"라는 QMessageBox를 띄워 사용자가 의도치 않게 데이터를 잃지 않도록 하였습니다.
3.2 undo/redo 기능
생산 로그의 경우에 시험 삼아 입력 데이터도 있을 수 있기 때문에 테이블 상에서 우클릭 메뉴로 삭제가 가능하도록 하였고 ctrl + z 단축키로 20회까지 삭제 작업을 취소할 수 있도록 해 사용자 편의성을 높였습니다.
3.3 수정 전과 후 셀 색상 구분
사용자가 데이터를 편집하면 변경된 셀을 눈에 띄게 표시하여 수정 전/후 상태를 시각적으로 구분했습니다. 앞서 구현한 handle_item_changed 슬롯에서 기본적으로 노란색 배경을 적용한 것이 그 일환입니다. 이를 조금 더 발전시켜, 수정되었지만 아직 저장하지 않은 내용을 가진 셀은 노랑 또는 주황 등으로 표시해두고, 저장이 완료되면 다시 흰색 배경으로 리셋하는 로직을 추가했습니다. 예를 들어, 각 테이블 아이템에 setBackground로 색상을 지정하되, 별도로 modified_data 집합 등에 id를 식별할 수 있는 dto 정보를 저장해둡니다. "저장" 버튼을 누르면 해당 집합의 모든 셀에 대해 배경색을 흰색으로 돌리고 저장되지 않은 변경이 있는 셀들을 추적합니다. 저장이 완료되면 해당 셀들의 배경을 흰색으로 돌림으로써 사용자에게 변경사항이 반영되었음을 시각적으로 전달합니다. 이 방식을 통해 사용자는 어느 데이터를 수정했는지 쉽게 확인할 수 있고, 저장 후에는 다시 원래 스타일로 돌아가 현재 모든 데이터가 저장된 상태임을 인지할 수 있었습니다.
3.4 입력 값 유효성 검사
테이블에서 직접 데이터를 편집하는 경우, 잘못된 형식의 입력이나 비정상적인 값을 막기 위한 유효성 검사도 중요합니다. 생산관리 데이터는 수량이나 날짜 같은 특정 형식을 따라야 하는 값들이 많기 때문에, 사용자가 엉뚱한 값을 넣었을 때 이를 걸러내도록 구현했습니다. 한 가지 방법은 편집 위젯에 Validator를 적용하는 것입니다. Qt의 QLineEdit 등에 QIntValidator나 QDoubleValidator를 설정하면 해당 위젯에서는 숫자만 입력되도록 제한할 수 있습니다. QTableWidget의 경우 기본 편집기가 QLineEdit이므로, delegate를 커스터마이징하여 특정 컬럼에 한해 숫자 전용 입력을 강제할 수 있습니만, qt designer 를 사용해 ui 를 생성했기 때문에 커스터마이징 하기에 번거로움이 있었습니다. 여기서는 보다 쉬운 방법으로 사후 검증을 실시했습니다.
사후 검증 방식으로, itemChanged 시그널에서 해당 값이 유효한지 검사하고, 잘못된 경우 원래 값으로 되돌리거나 오류 메시지를 표시하는 방법을 썼습니다. 예를 들어, "수량" 컬럼은 정수여야 한다고 가정하고 구현한 로직은 다음과 같습니다:
def handle_item_changed(self, item):
row, col = item.row(), item.column()
new_text = item.text()
# 만약 수량 컬럼(예: 3번째 컬럼)이 변경된 경우 숫자 여부 검증
if col == 3: # 수량 컬럼 인덱스
if not new_text.isdigit():
QMessageBox.warning(self, "입력 오류", "수량은 숫자만 입력 가능합니다.")
# 잘못된 입력이면 이전 값으로 복원
self.table.blockSignals(True) #
item.setText(str(plans[row].quantity)) # 객체에 저장된 원래 값으로 되돌림
self.table.blockSignals(False) #
return
# ... 나머지 처리 (다른 컬럼 혹은 정상 처리) ...
위 코드에서, 해당 컬럼이 숫자를 요구하는 경우 str.isdigit()으로 간단히 숫자문자인지 확인했습니다. 만약 숫자가 아니면 QMessageBox.warning으로 경고를 띄우고, 시그널을 일시 차단한 상태에서 item의 텍스트를 이전 값으로 돌린 후 시그널을 재개했습니다. 이렇게 하면 사용자가 잘못된 값을 입력하더라도 즉시 알림을 받고 수정할 수 있으며, 잘못된 데이터가 테이블이나 모델에 남지 않게 됩니다. 이 외에도 값의 범위 검증(예: 0 이상이어야 한다거나 특정 목록에 존재하는 코드만 입력되도록)도 비슷한 방식으로 처리했습니다. 경우에 따라서는 편집 완료 후 모든 데이터를 한 번에 검증하여 오류가 있으면 하이라이트하거나, 저장 시점에 최종 검증을 하는 등 다양한 타이밍을 선택할 수 있습니다. 우리 프로젝트에서는 즉각적인 피드백을 주는 것이 사용성에 좋다고 판단해 입력 즉시 검증하는 쪽으로 구현했습니다.
4. 최적화 및 확장성
초기 버전의 UI를 구현한 뒤, 실제 운영 환경에서의 사용성과 향후 기능 확장을 고려하여 몇 가지 개선 작업을 진행했습니다.
4.1 다국어 지원
생산관리 소프트웨어를 사용하는 곳이 베트남이었기 때문에 한국어, 베트남어, 영어 3가지 언어를 지원하도록 다국어 지원 을 염두에 두고 개발했고 json 형식으로 언어 데이터를 저장하고 pyqt6의 시그널/슬롯을 이용해 해당 언어 변경 버튼을 클릭하였을 때, 즉시 UI에 반영하도록 하였습니다.
4.2 데이터 변경 추적
여러 사용자가 동시에 데이터를 편집하거나, 프로그램 실행 중 누가 어떤 변경을 했는지 파악하는 것은 유지보수와 협업에 중요합니다. 우리 시스템에서는 데이터 변경 추적 기능을 추가하여, 어떤 행이 편집되었는지, 신규 추가되었는지, 삭제되었는지를 로그로 기록에 남겨 추후 추적이 가능하도록 했습니다.
4.3 엑셀 파일 -> DB에 저장/ DB 데이터 -> 엑셀 파일로 저장
기존에 생산 데이터를 엑셀로 다루고 있었기 때문에 엑셀 형식 데이터를 프로그램 DB로 이식하는 작업이 필요했습니다. openpyxl, pandas패키지를 이용해 생산 정보를 엑셀 -> DB, DB -> 엑셀로 입출력하는 기능을 구현했습니다.
개발 중에 다음과 같은 이슈가 있었습니다.
- 데이터 테이블 중간에 포멧에 맞지 않는 쓰레기 데이터가 들어감.
- 의미 없는 빈시트가 있음.
- 더 이상 사용하지 않는 숨겨진 시트가 수십개 있음.
불필요한 데이터들을 걸러내어, 초기에 1분 씩 걸리던 데이터 입력/출력 과정을 2~3000 행 기준으로 1초 이내에 입/출력 할 수 있도록 수정하였습니다. 그리고 엑셀 파일을 그대로 활용할 수 있도록 기존 엑셀파일의 함수들도 모두 리포트 파일에 유지하였습니다.
5. 결과 및 느낀 점
이상으로 PyQt6와 QTableWidget 기반으로 생산관리 UI를 구현한 과정을 살펴보았습니다. 최종적으로 완성된 프로그램은 현장 사용자의 긍정적인 반응을 얻었고, 유지보수 및 확장 측면에서도 만족스러운 결과를 얻었습니다.
사용자 반응 : 처음에 Excel 시트로 작업하던 현업 담당자들의 사용자 경험을 유지시키면서도 특히 잘못된 입력을 즉시 잡아주는 기능과, 중복된 데이터가 입력되었을 때, 테이블에 표시하거나 수정된 부분을 색상으로 표시해주는 UI에 고객사에서 만족스러워 했습니다.
성능 및 한계 : 현재 데이터 규모에서는 QTableWidget으로도 충분한 성능을 보였습니다. 약 2천건 이내의 행과 10여 개 컬럼 정도에서는 조회, 정렬, 편집 등이 빠르게 이루어졌습니다. 다만, QTableWidget은 내부적으로 모든 셀을 개별 객체로 다루기 때문에 수천 건 이상으로 데이터가 커지면 메모리 사용이나 속도 면에서 한계가 있을 수 있습니다. 그럴 경우 QTableView와 QAbstractTableModel로 전환하는 것을 고려하고 있습니다. 이 프로젝트에서는 그 단계까지는 필요 없었지만, MVP 구조로 짜 둔 덕분에 뷰만 QTableView로 교체해도 나머지 로직을 재사용할 수 있을 것으로 예상합니다. 또한 UI 스레드에서 모든 작업을 처리하다 보니 데이터 로드 중에는 잠깐UI가 멈추는 현상이 있었는데, 이후 스레딩이나 비동기 로딩을 도입하면 개선 가능할 것입니다.
종합적인 느낀 점 : PyQt6를 이용하여 데스크톱 애플리케이션을 개발한 경험은 긍정적이었습니다. 비교적 짧은 기간 내에 만족스러운 도구를 만들어낼 수 있었습니다. 특히 사용자 경험(UX) 측면에서 테이블 중심의 UI는 현업의 기존 업무 방식을 크게 변화시키지 않으면서도 편의성을 높였다는 점에서 좋은 평가를 받았습니다.
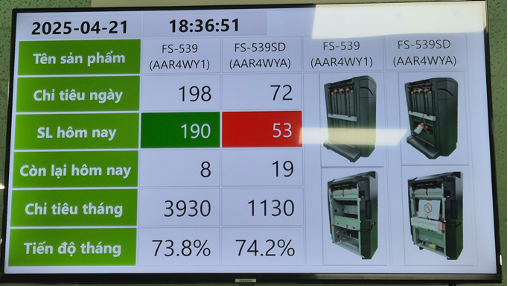
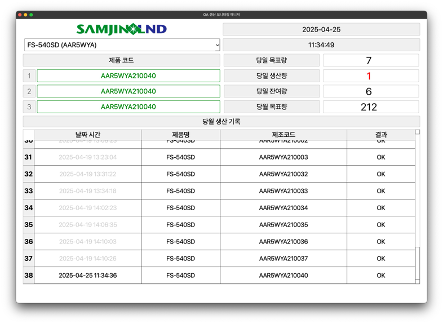
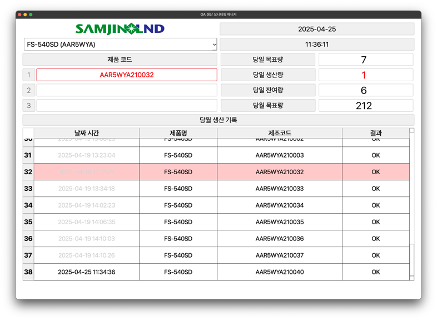
아래 그림은 실제 프로그램에서 화면의 일부를 보여주는 예시입니다: